2. Editor
2.1. Přidání sekce
2.2. Podsunutí sekce pod menu (zvláštní funkce jen pro některé šablony)
2.3. Přidání obsahu do sekce
2.3.1 Pagelet Text
2.3.2. Pagelet Obrázek
2.3.3. Pagelet Galerie
2.3.4. Pagelet Soubor ke stažení
2.3.5. Pagelet Kontaktní formulář
2.3.6. Pagelet Google Mapy
2.3.7. Pagelet Youtube video
2.3.8. Pagelet Html
2.3.9. Pagelet tlačítko
2.3.10. Pagelet Sloupce
2.3.11. Pagelet Kontaktní informace
2.3.12. Pagelet karta
2.4. Přesunutí nebo smazání pageletu
2.5. Logo
2.6. Přidání další stránky webu
2.7. Nastavení SEO
2.8. Publikování webu
2. Editor
2.1. Přidání sekce
Základním prvkem tvorby webu v editoru Webmium 3.0 je tzv. sekce. Do tohoto prvku se vkládají všechny ostatní obsahové prvky webu (tzv. pagelety).
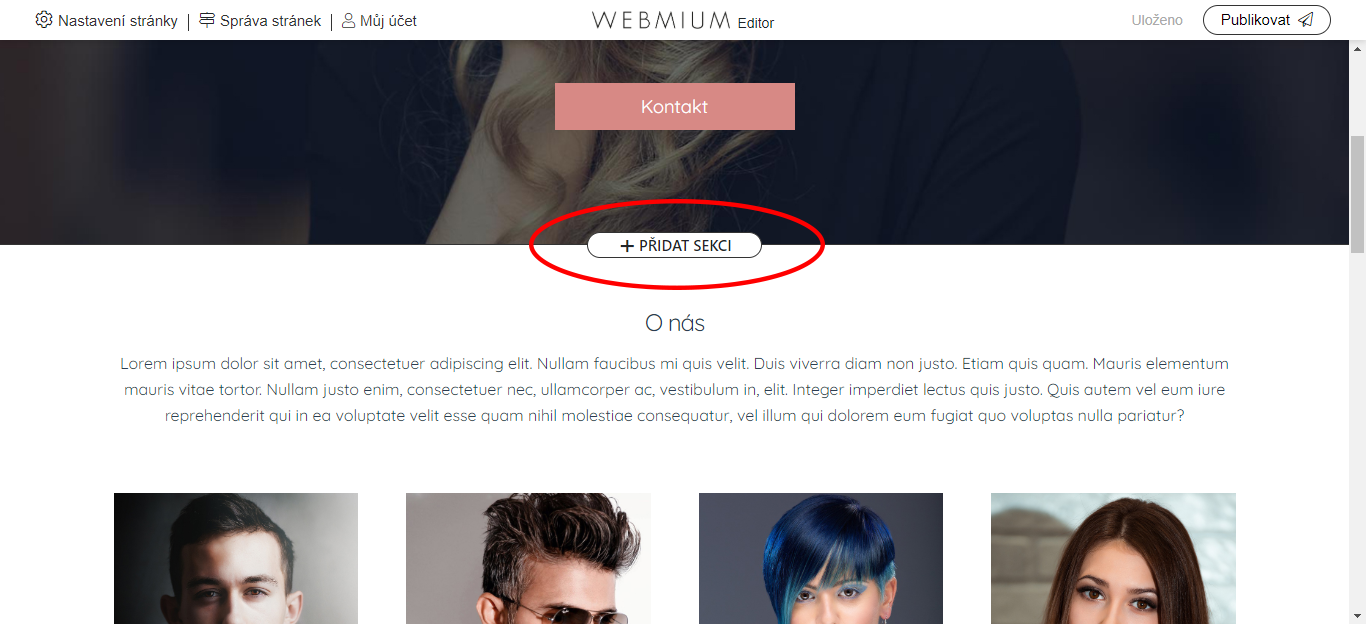
Nabídka vytvoření nové sekce, tlačítko “Přidat sekci” se zobrazí vždy na začátku a konci stávající sekce nebo u prázdné stránky pod navigační lištou menu.

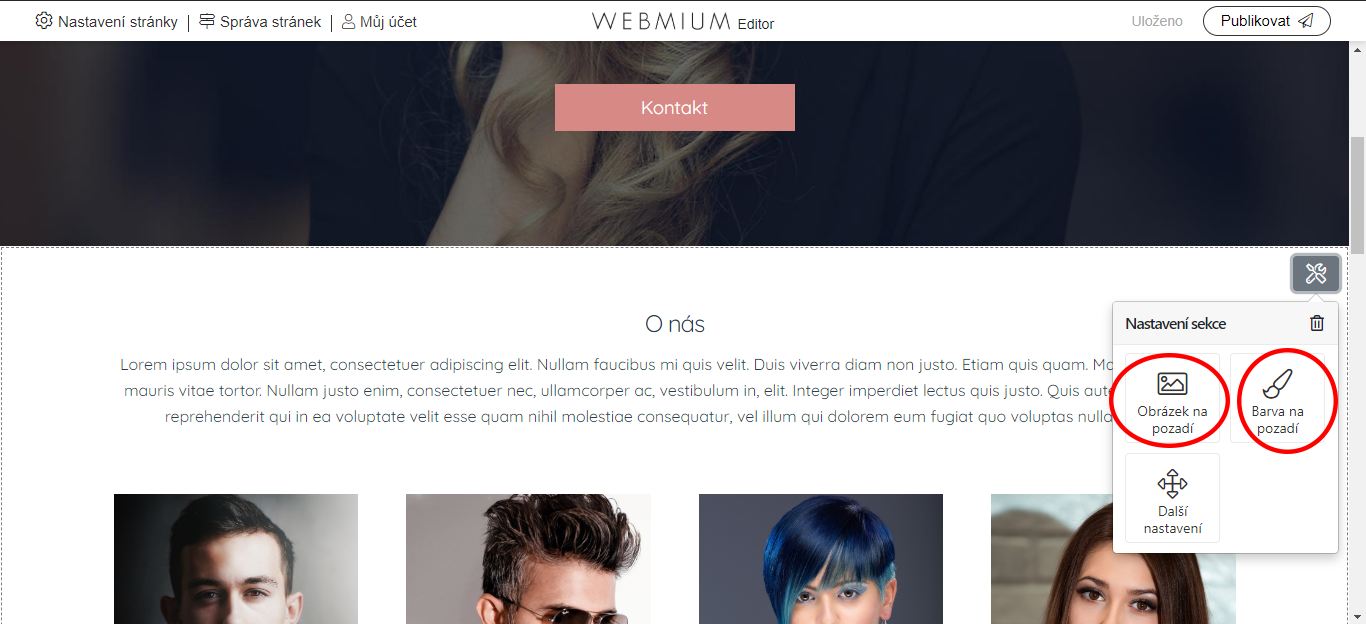
Sekce se od ostatních prvků liší tím, že se jedná o pruh přes celou šířku stránky, kterému je možné nastavit pozadí ve formě barvy nebo obrázku.

| TIP: Velikost obrázku na pozadí sekce by měla být alespoň/optimálně 1920px na šířku (výška se odvjíví od konkrétního použití), zároveň je vhodné, aby velikost souboru obrázku nepřekročila 1MB. Formát musí být jpg, png nebo gif. |
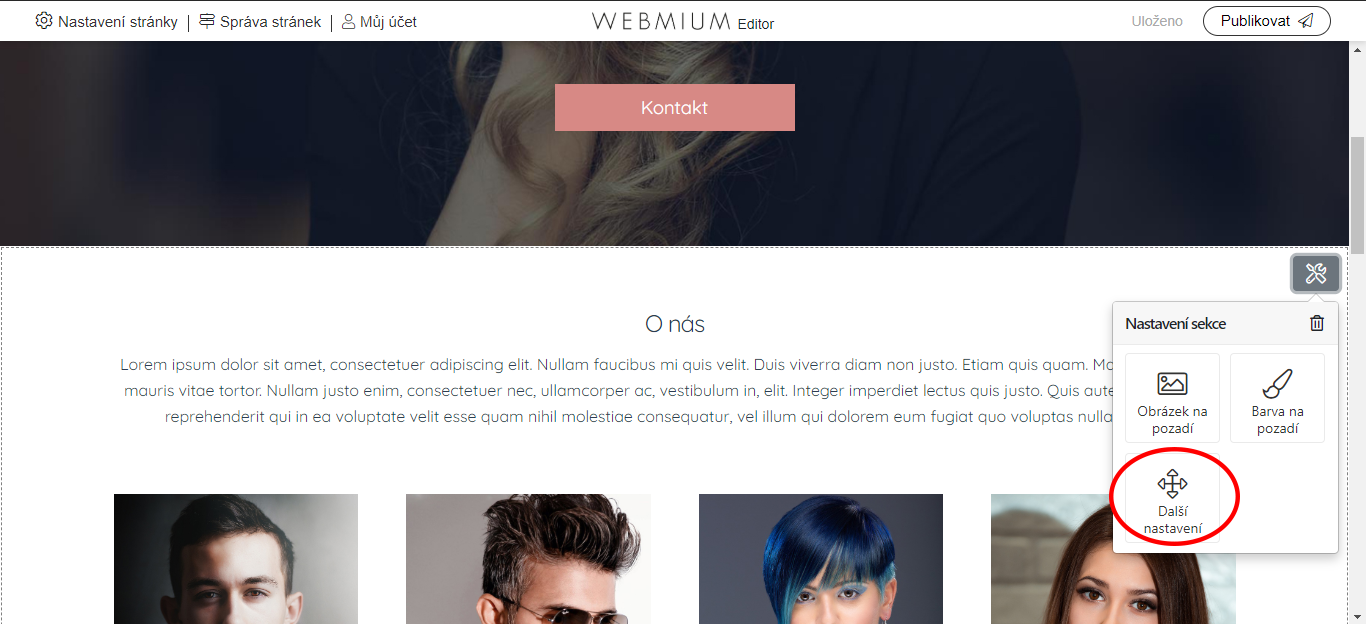
Důležitá je také možnost “Další nastavení”:

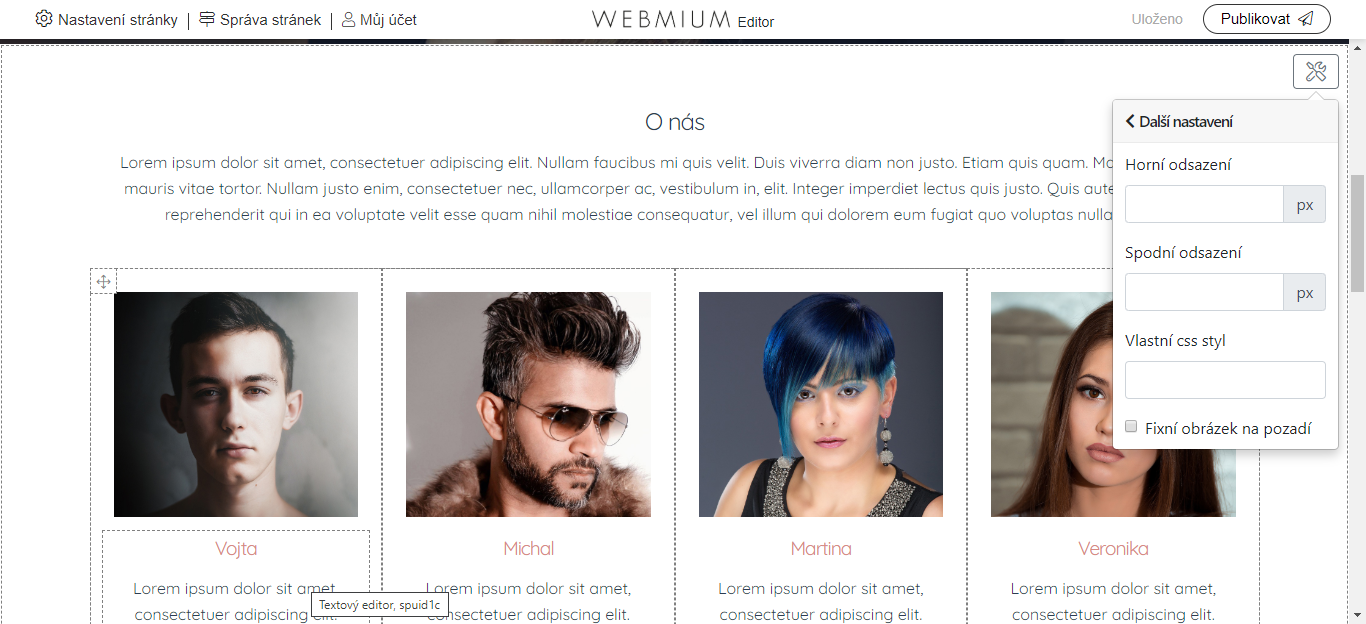
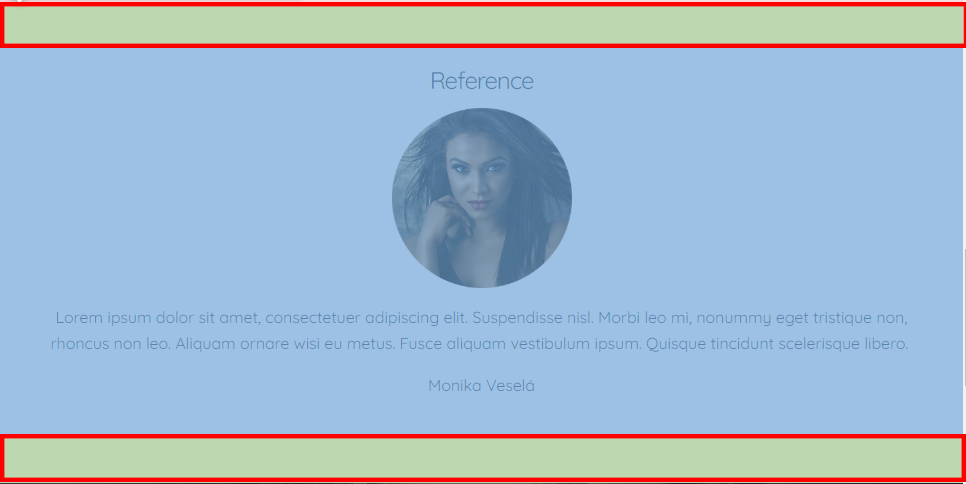
Zde je možné horní a spodní vnitřní odsazení dané sekce, které určuje jaký “volný” prostor bude v horní a dolní části sekce zachován od obsahu sekce (např. od textu nebo obrázku).

Pro konkrétní představu níže na obrázku vidíme zeleně v červeném rámečku zvýrazněný volný prostor, který dostaneme nastavením horního a spodního odsazení na velikost 50px.

V poli css styl je možné nastavit vlastní css třídu dané sekce (určeno pro pokročilejší uživatele, kteří následně mohou cíleně upravovat css kód).
Nabídka fixní obrázek na pozadí zapne tvz css parallax efekt (dynamicky působící efekt při scrollování po stránce).
2.2. Podsunutí sekce pod menu (zvláštní funkce jen pro některé šablony)
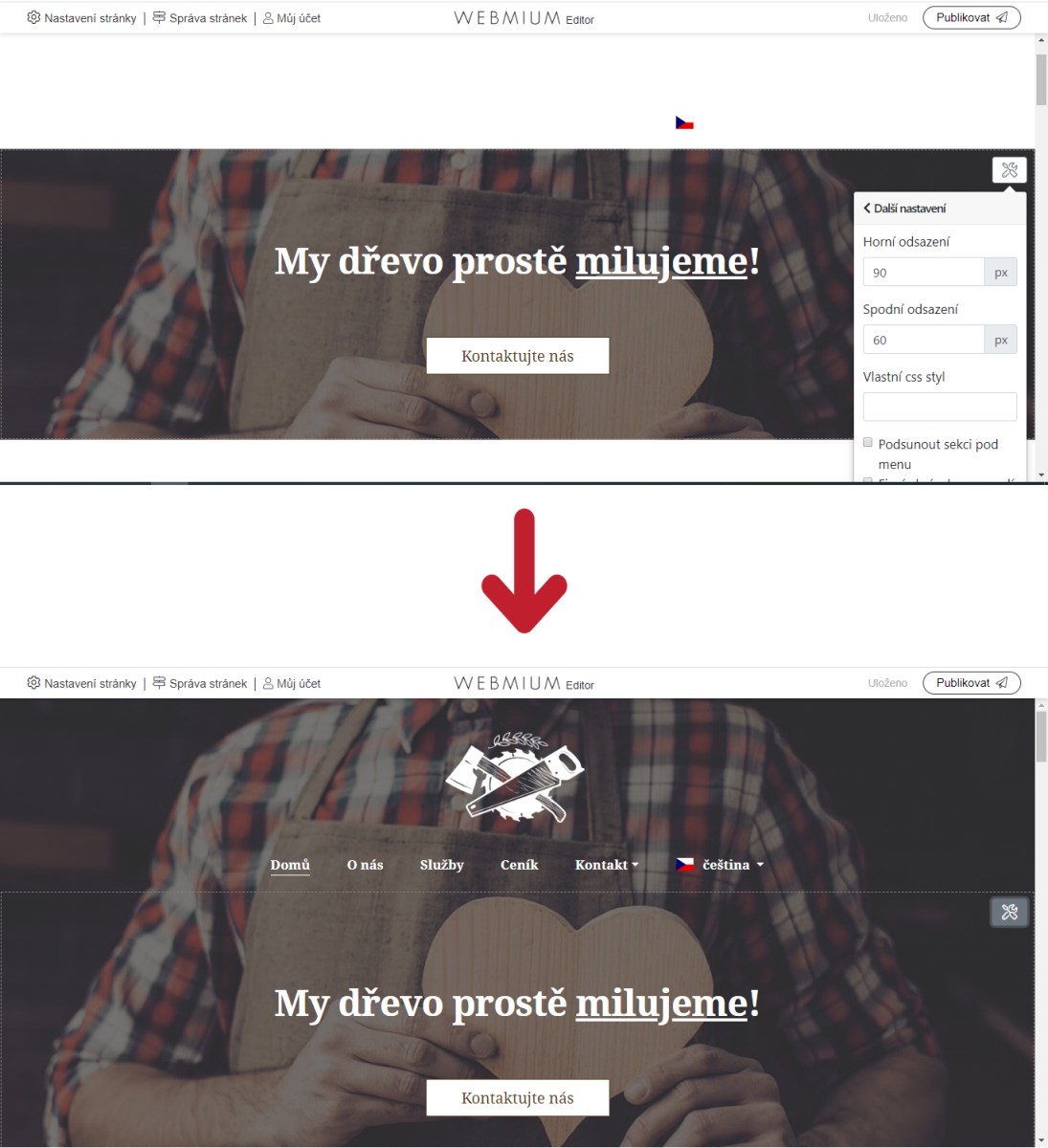
Šablony, které mají na úvodní stránce menu přímo na úvodním obrázku (šablona Kadeřnictví, Truhlář a Svatební fotograf), mají navíc v “Dalším nastavení” sekce možnost “Podsunout sekci pod menu”. V základu mají všechny tyto šablony takto nastavenou první sekci, tedy sekci s úvodním obrázkem. Pokud zde úvodní sekci smažete a chcete následně nastavit nový obrázek, který má být umístěn pod menu, musíte tuto funkci zapnout zaškrtnutím možnosti “Podsunout sekci pod menu” - viz obrázek:

2.3. Přidání obsahu do sekce
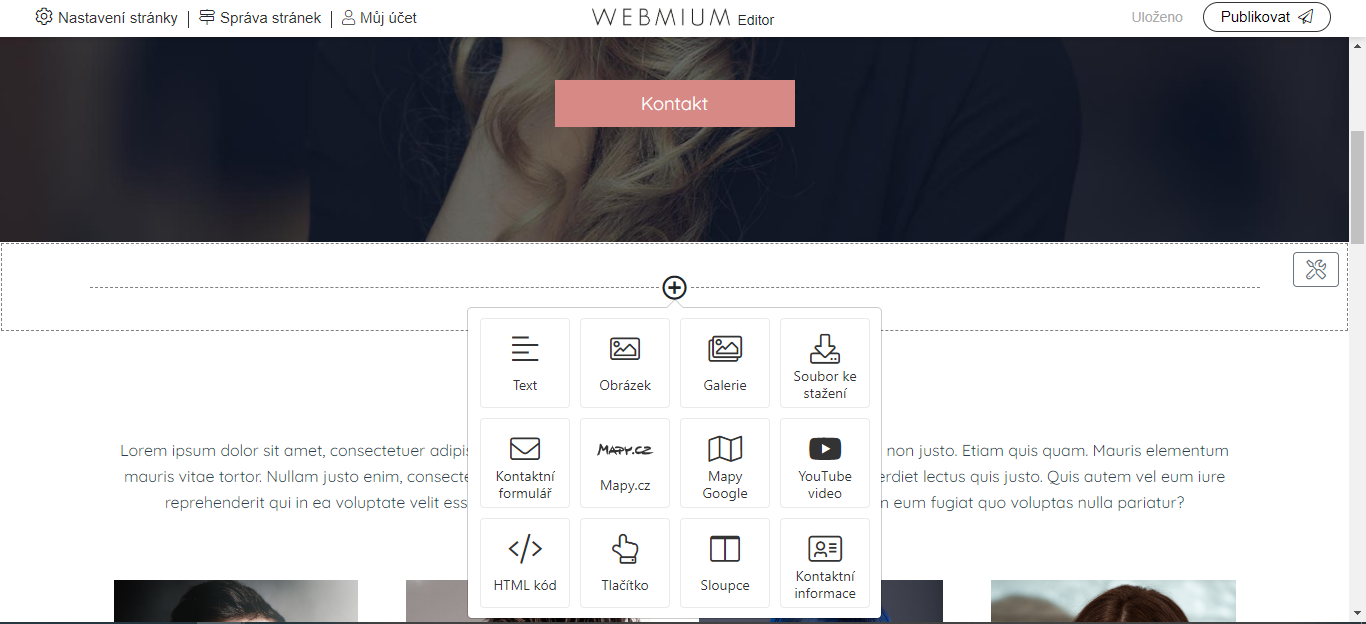
Když najedeme myší do nově vytvořené sekce, nabídne se nám tlačítko se symbolem “+”. Kliknutí na toto tlačítko rozbalí nabídku jednotlivých prvků obsahu, které máme k dispozici (tyto prvky obsahu budeme dále nazývat “pagelety”).

2.3.1. Pagelet Text
Pagelet text umožňuje vkládání textu. Pagelet umožňuje jednoduché formátování textu, nadpisy, odrážky, prostý text, změnu barvu textu, velikosti fontu, vložení obrázku k textu atd.
2.3.2. Pagelet Obrázek
Obrázek je možné vložit i přes samostatný pagelet. Obrázek je vždy zarovnaný na střed a bude mít vždy maximální možnou velikost. Pokud bude vložen do sekce samostatně bude pokrývat celou šířku vymezenou pro obsah webu. Pokud bude vložen do jednoho ze tří sloupců bude zabírat třetinu šířky obsahu.
*Pokud je vložen obrázek o nedostatečné velikost obrázku, bude mít obrázek maximálně svou originální velikost (tzn. že obrázek s šířkou 500px na řádku o šířce 1000px, bude mít šířku pouze 500px a bude zarovnán na střed).
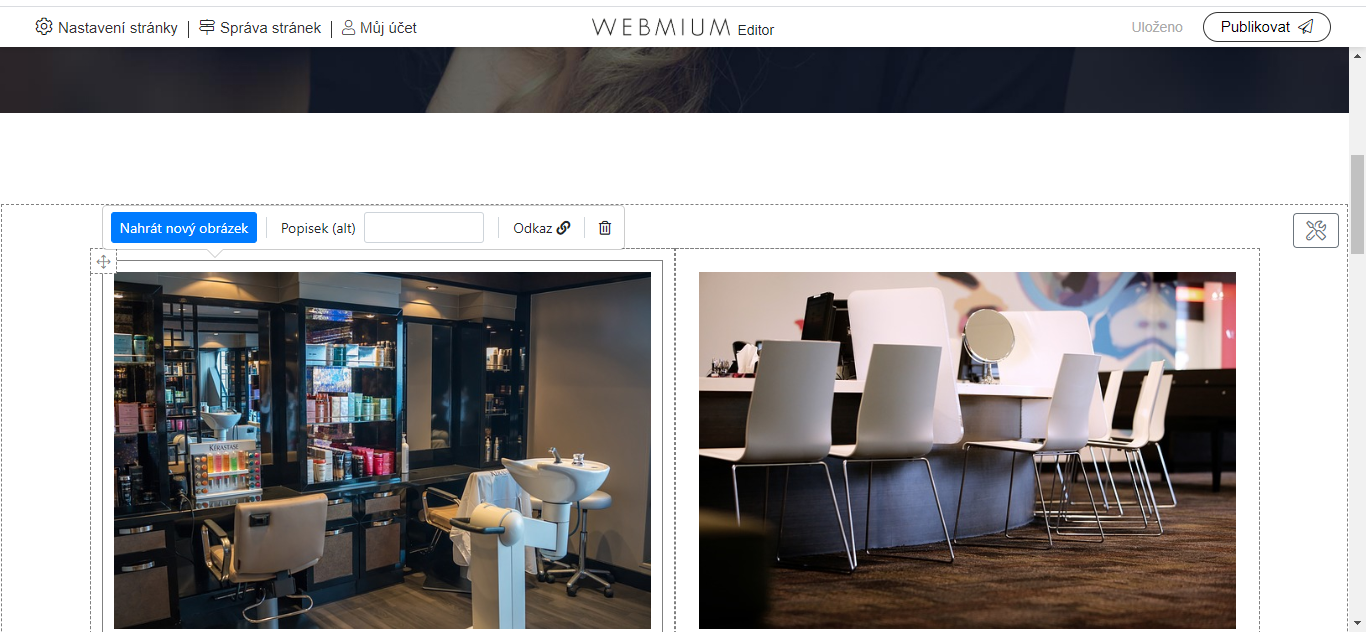
Na obrázek je možné nastavit odkaz a také alternativní popisek obrázku.
| TIP: Veškeré obrázky, které na web chcete zapracovat, musí být ve formátu jpg, png, nebo gif (u gif obrázků je ale potřeba dát pozor na jejich formát, aby nedošlo po nahrání ke změně barevnosti) s jinými formáty editor neumí pracovat. |
| TIP: Pokud potřebujete na web nahrát obrázek, který je částečně průhledný (nejčastěji logo, nebo ikona), musí být ve formátu png. |
2.3.3. Pagelet Galerie
Galerie slouží k nahrání většího množství obrázků. Obrázky mohou být zarovnány po 4, po 3, po 2, nebo po jednom. Rozkliknutí obrázku otevře lightbox galerii, ve které je možné prohlížet větší náhledy obrázků.
| TIP: Do galerie je možné nahrát obrázky formátu jpg, png nebo gif. |
| TIP: Pokud obrázky po načtení do galerie vypadají nezaostřeně, zkuste přechodně změnit jejich rozložení, např. ze 4 obrázků/řádek na 3 obrázky/řádek, jakmile proběhne doostření, přepněte zpět na požadované zarovnání (např. 4 obrázky/řádek). |
2.3.4. Pagelet Soubor ke stažení
Dalším prvkem obsahu je pagelet umožňující nahrát soubor, který uživatelé webu mohou následně stáhnout. Podporované jsou běžné formáty souborů jako .pdf, .doc(x), .xls(x) atd. Maximální velikost nahraného souboru je 50 MB.
2.3.5. Pagelet Kontaktní formulář
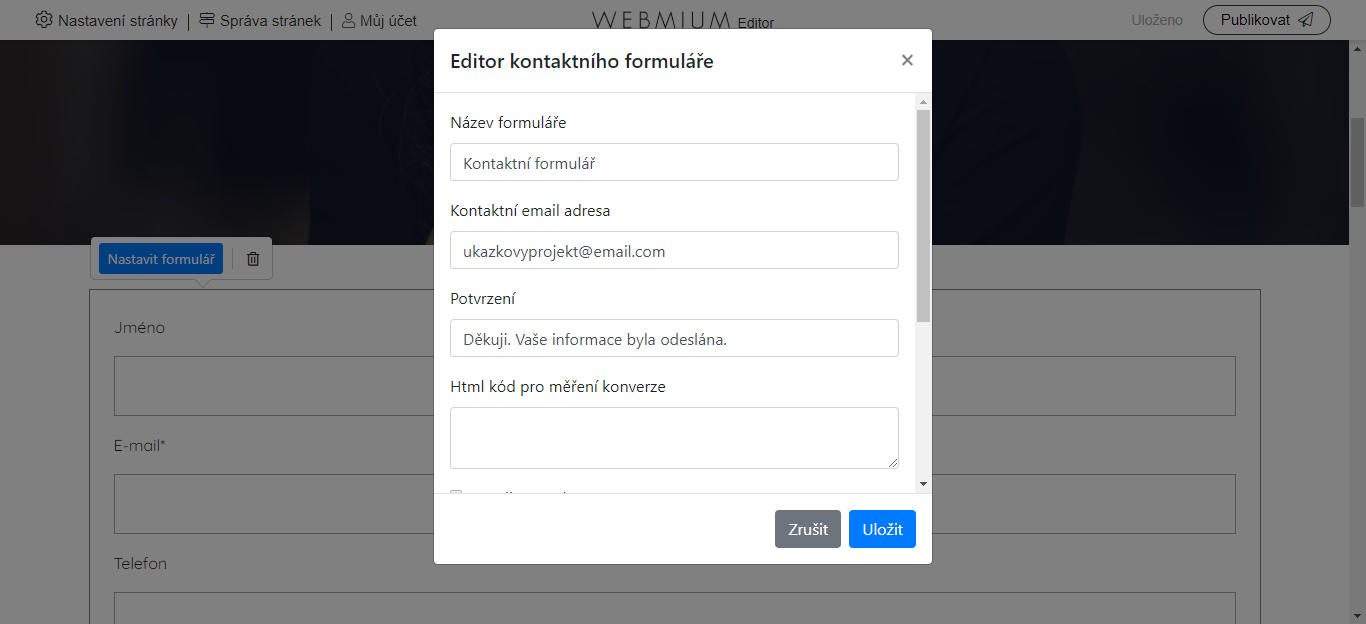
Na váš web můžete také přidat kontaktní formulář, přes který vám mohou návštěvníci webu poslat zprávu nebo poptávku. Můžete nastavit email, na který mají být zprávy zasílány, text potvrzení o odeslání zprávy, kód pro měření konverzí (např. Google Analytics). Dále můžete nastavit zabezpečení proti spamu captcha, nebo checkbox pro souhlas se zpracováním osobních údajů.

2.3.6. Pagelet Google Mapy
Přes tyto pagelety můžete snadno vložit na váš web mapu s požadovanou adresou. Pouze zvolíte daný pagelet v nabídce a zadáte adresu, kterou chcete na mapě zobrazit.
2.3.7. Pagelet Youtube video
Tento pagelet umožňuje vložení videa z youtube. Stačí zvolit pagelet a vložit url adresu videa.
2.3.8. Pagelet Html
Html pagelet je vhodným nástrojem pro pokročilejší uživatele, pokud možnosti ostatních pageletů nejsou dostačující. Nebo např. pro vložení externího prvku přes tzv. iframe.
2.3.9. Pagelet tlačítko
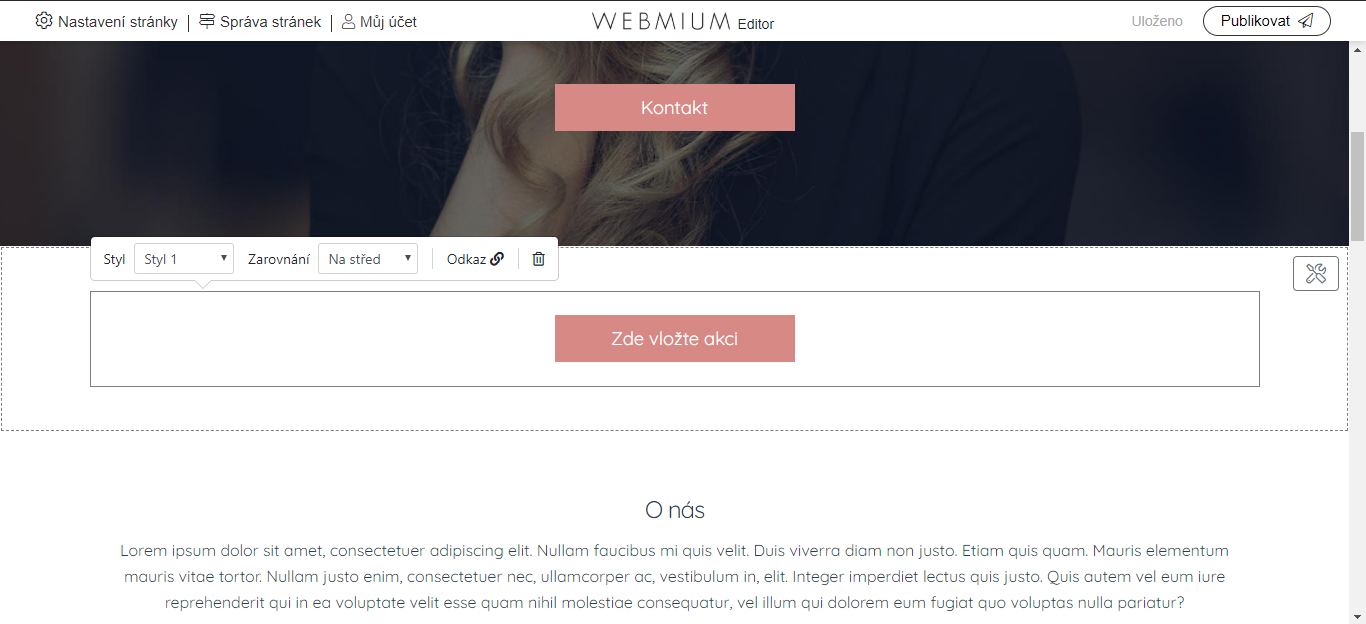
Název pageletu tlačítko je dostatečně výmluvný. Doplníme, že je možné vybrat z přednastavených stylů (nastavení barev) tlačítka, je možné nastavit odkaz (včetně možnosti otevřít ve stávajícím nebo novém okně), zvolit zarovnání tlačítka (vpravo, vlevo, na střed).

2.3.10. Pagelet Sloupce
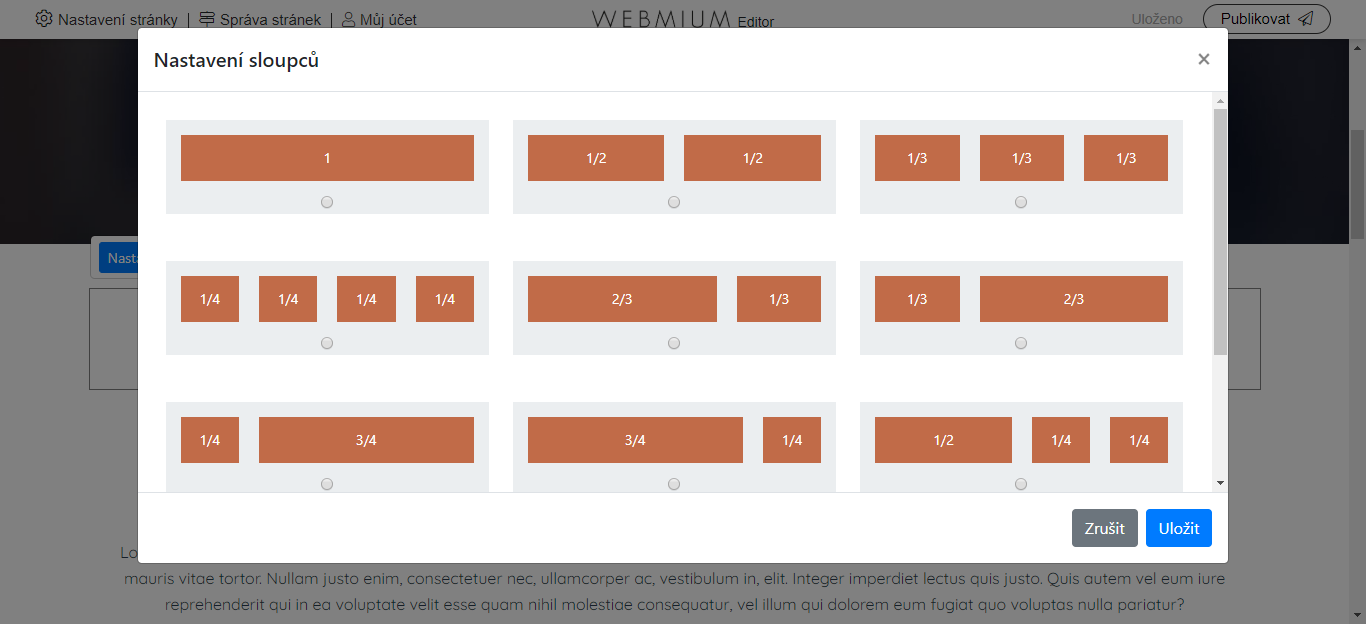
Pagelet “Sloupce” umožňuje různé varianty rozložení obsahu. Ty jsou názorně graficky vyobrazeny v nastavení sloupců, kde můžete vámi preferované rozložení zvolit - viz níže:

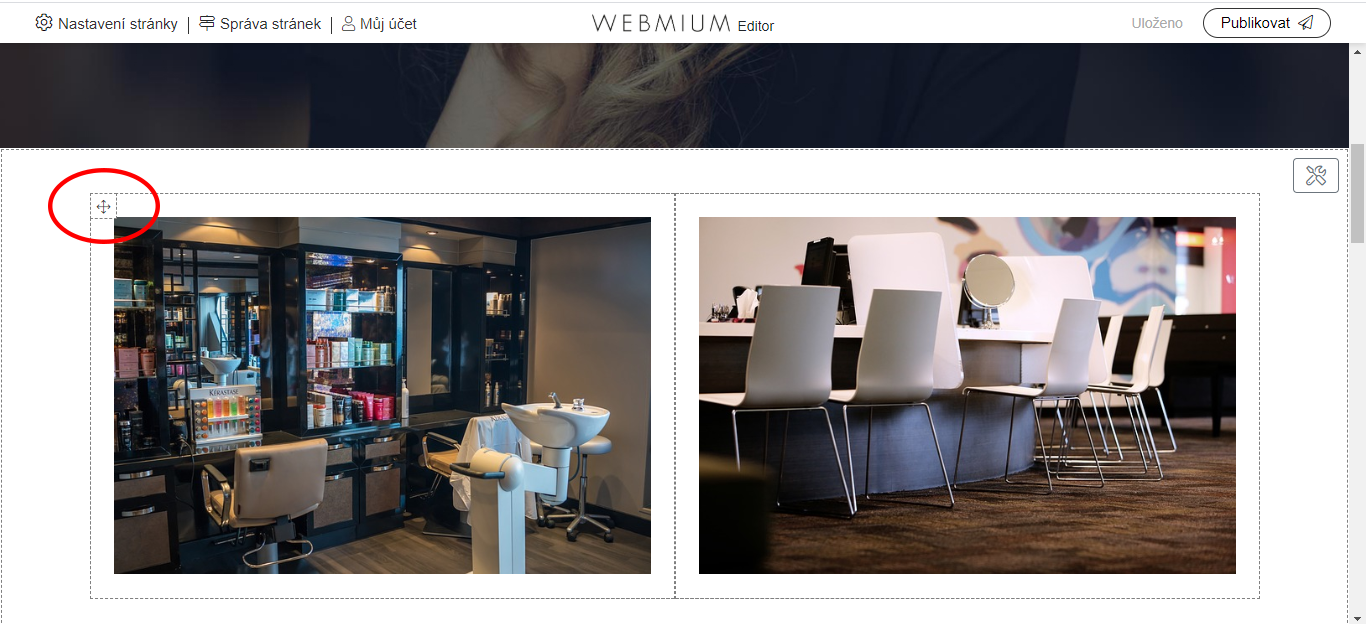
Defaultní nastavení jsou dva stejně velké sloupce vyplňující dohromady celou šířku řádku. Do sloupce je možné dát libovolný pagelet včetně dalšího pageletu Sloupce - viz obr:

2.3.11. Pagelet Kontaktní informace
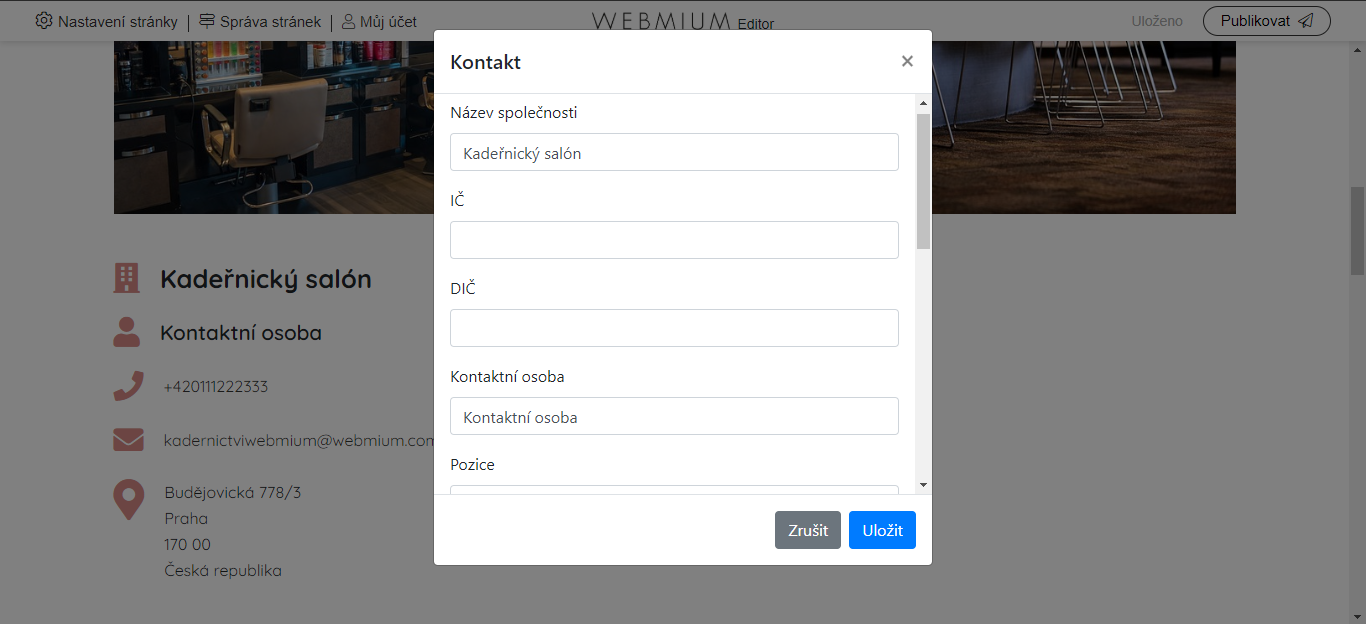
Tento pagelet je vhodný pro snadné vložení kontaktních informací (např. adresa firmy atd) v přednastaveném formátu. Pagelet je nastaven tak, že se zobrazí jen ty údaje, které v nastavení vyplníte.

2.3.12. Pagelet Karta
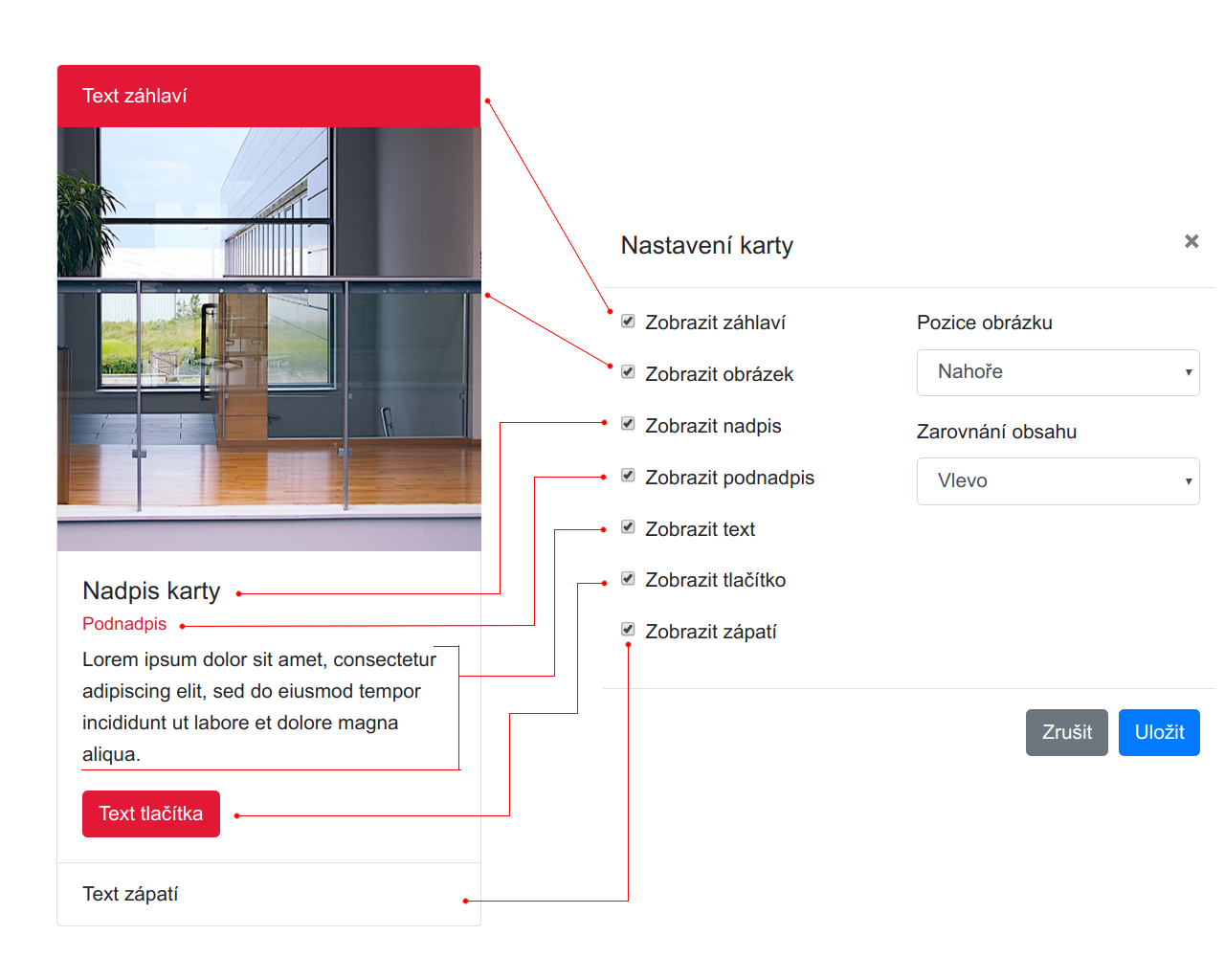
Pagelet karta umožňuje přidání výrazného prvku na webu (rámeček s textem a tlačítkem) velmi jednoduchým způsobem, kdy pouze navolíte, co chcete zobrazit, vepíšete text a případně nahrajete obrázek. Níže se podíváme, jak pagelet karta vypadá a čemu odpovídají jednotlivá pole, která můžeme nastavit.

Zobrazena budou vždy jen ta pole, která určíte výběrem k zobrazení. To v důsledku dává velkou variaci možných zobrazení a použití pageletu. Pro představu, jaké jsou některé z možností využití a pro vaši inspiraci, doporučujeme přečíst si článek na toto téma na našem blogu:
https://blog.webmium.cz/posts/vylozme-si-karty-na-stul
| TIP: Pokud zvolíte pozici obrázku “Na pozadí” je potřeba obrázek předem upravit v grafickém editoru, tak aby zobrazený text na něm byl následně čitelný. |
2.4. Přesunutí nebo smazání pageletu
Pagelet můžete přesunout jak v rámci sekce tak i do jiné sekce. Stejně tak můžete pagelety přesouvat mezi sloupci. Pagelet nejsnáze uchopíte tak, že najedete myší do levého horního rohu rámečku pageletu na ikonku čtyřsměrné šipky…

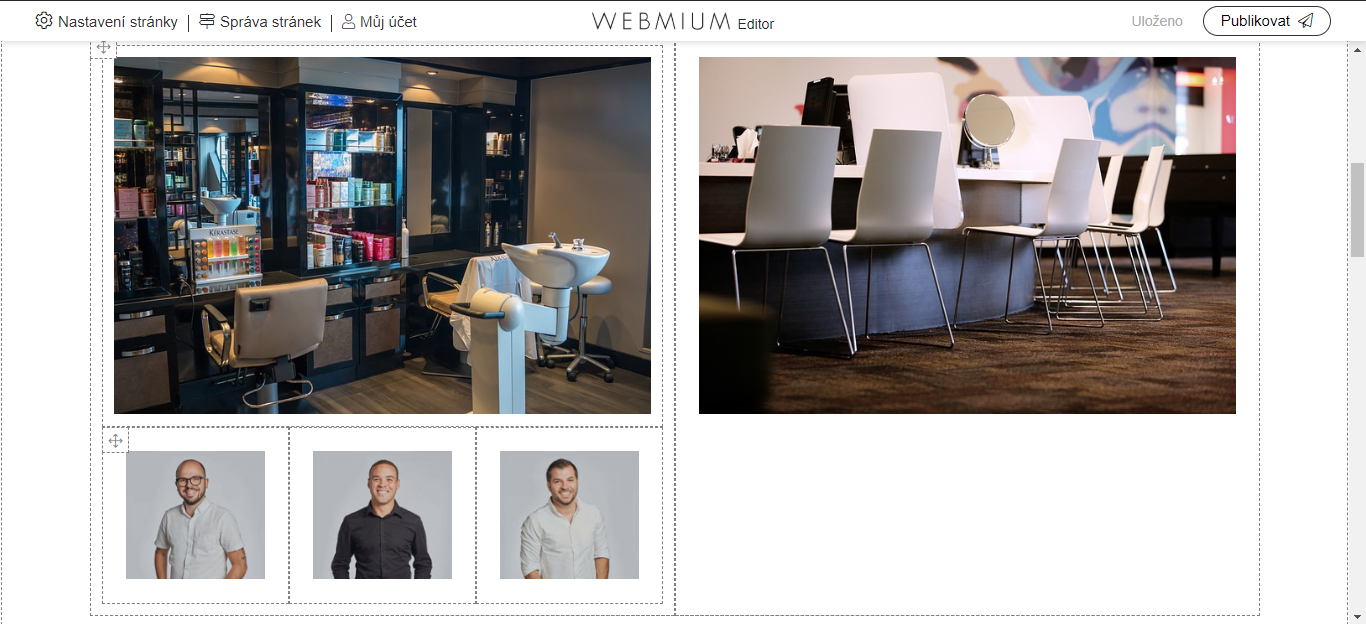
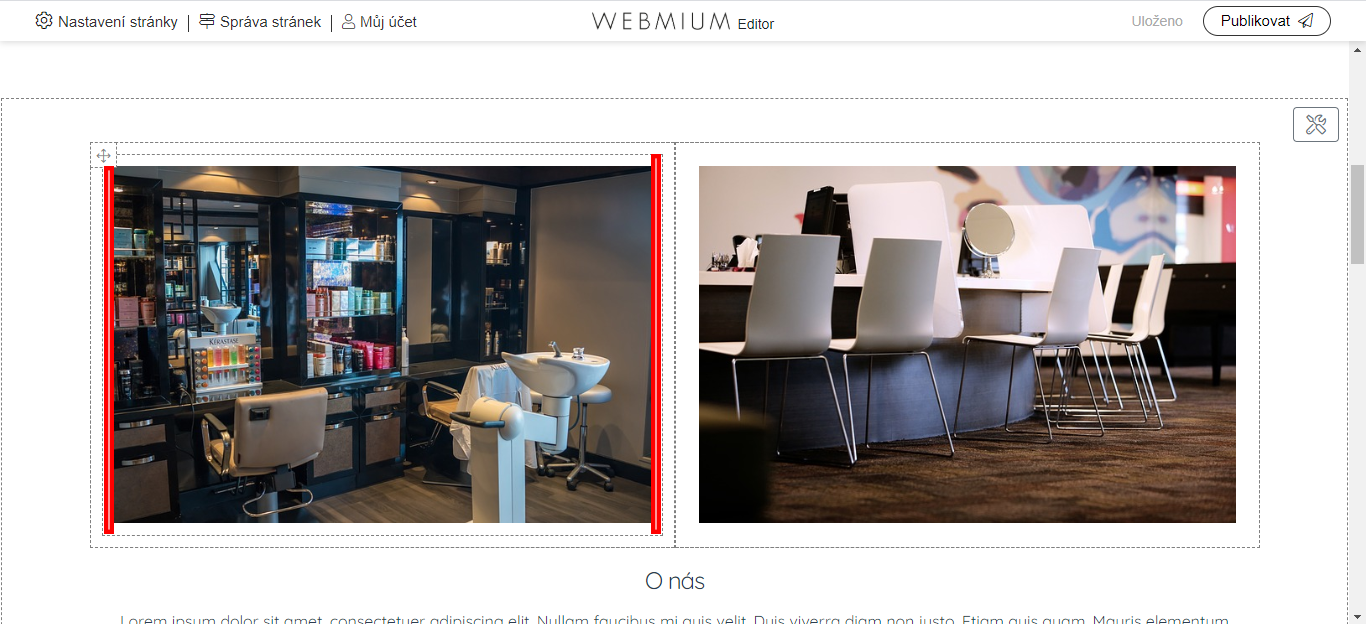
Pokud je pagelet, např. pagelet “Obrázek”, vnořený do pageletu “Sloupce”, je pro přesunutí pageletu zapotřebí najet myší do levé nebo pravé prázdné části rámečku pageletu (červeně označeno v obrázku níže). Kurzor myši se změní na čtyřsměrnou šipku a můžete pagelet přetáhnout. Vše probíhá klasicky metodou drag and drop/táhni a pusť.

Pro smazání pageletu, klikněte přímo na daný pagelet, zobrazí se vám nabídka nastavení pageletu. V ní najdete ikonku koše (viz obrázek níže), která umožňuje smazání pageletu. *Pokud je v pageletu Sloupce vnořen další pagelet je zapotřebí najet na ohraničující rámeček pageletu Sloupce. Kliknutím se zobrazí nabídka s možnostmi nastavení.

2.5. Logo
Samostatným prvkem webu, který je potřeba nastavit je logo. To najdeme dle typu šablony buď vlevo na stejném řádku jako menu, nebo uprostřed nad menu. Pro nastavení loga klikneme přímo do prostoru pro logo. Pokud nemáme vlastní logo a postačí nám textové, můžeme rovnou vepsat text např. “Kadeřnictví Hairdo”. Pokud máme logo, vložíme jej ideálně jako png obrázek (s průhledným pozadím) přes nabídku “Nahrát nové logo”.

| TIP: Pokud máte logo s průhledným pozadím (optimální) je potřeba jej nahrát ve formátu png, aby byla průhlednost zachována. |
2.6. Přidání další stránky webu
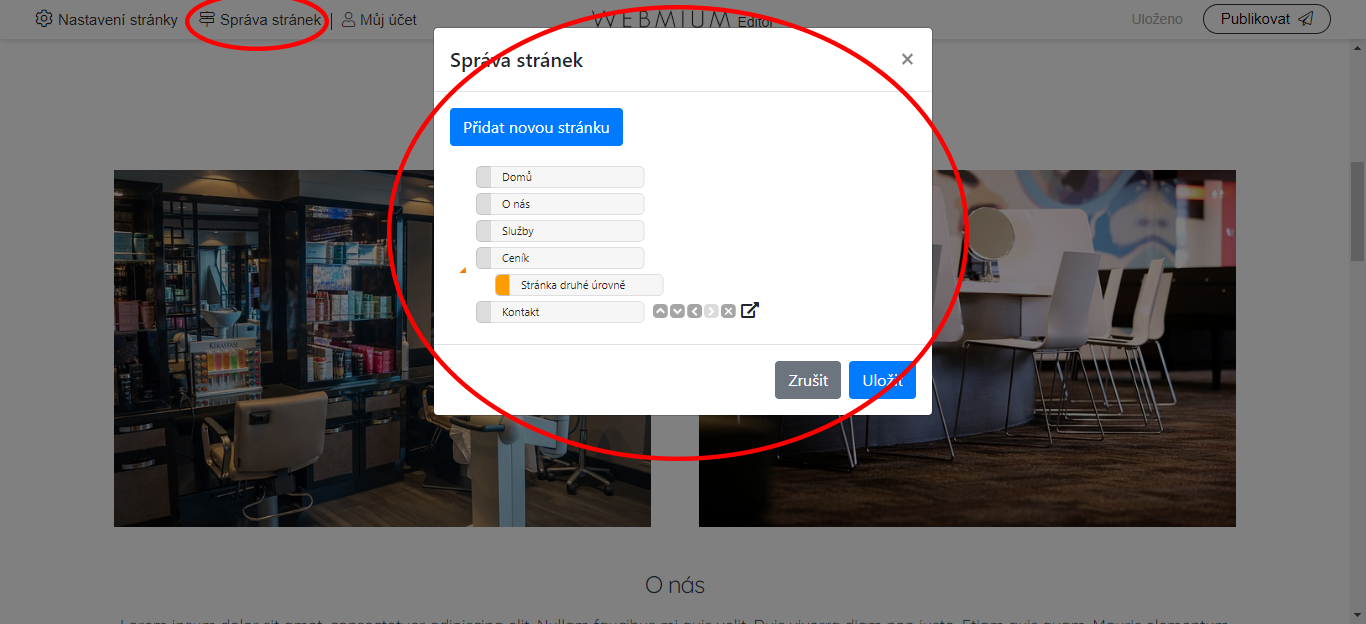
V horní ovládací liště najdeme také nabídku “Správa stránek”, po rozkliknutí se nám zobrazí stávající struktura webu. Můžeme zde přidat novou stránku a pomocí nabídky šipek (viz obrázek) určit, na jakém místě v menu se má zobrazit, ale také v jaké úrovni (menu první úrovně, podstránka menu druhé úrovně atd).

| POZOR: Pokud smažete stránku webu, smaže se veškerý její obsah. |
Modul správa stránek také obsahuje funkci, která je velice užitečná zejména u rozsáhlejších webů, které obsahují strukturou podobné stránky - např. stránky jednotlivých služeb nebo produktů. Touto funkcí je možnost kopírování stránky, kterou najdeme ve správě stránek po najetí myši na danou stránku - zobrazí se nám zcela vpravo jako ikonka dvou překrývajících se stránek (viz. obr. níže).
2.7. Nastavení SEO
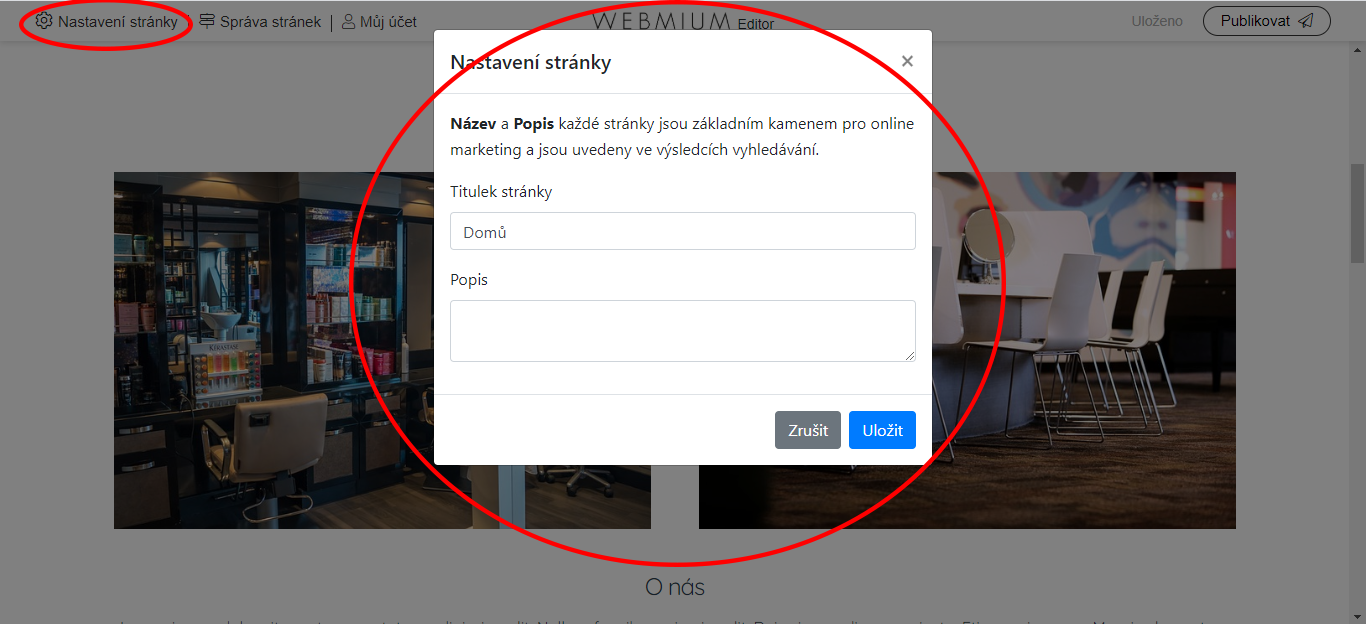
Webmium editor 3.0 umožňuje také nastavení metadat pro vyhledávače. V horním ovládacím panelu klikneme na “Nastavení stránky”. Otevře se okno, kde můžeme vyplnit SEO titulek a SEO popisek. SEO nastavujeme jednotlivě pro každou stránku webu zvlášť.

2.8. Publikování webu
Když jsme spokojeni s tím, jak máme náš web připravený a chtěli bychom ho publikovat na naši zkušební/pracovní doménu (nebo na ostrou doménu, pokud máme již uhrazený balíček provozu webu a napojenou ostrou doménu) , učiníme tak tlačítkem v pravém rohu horního ovládacího panelu “Publikovat”.